
이제 아웃룩에서 바로
HTML 이메일을 전송할 수 있습니다.
이제 토틀을 활용하면 아웃룩에서 HTML 이메일을 보낼 수 있습니다.

아웃룩에 HTML 코드를 붙여 넣기만 하면 실제로 작동하는 이메일을 손쉽게 미리보기를 통해 확인하고 전송할 수 있습니다. HTML 소스 수정을 지원하는 전문 이메일 서비스를 사용하지 않아도 아웃룩 계정에서 뉴스레터 스타일의 이메일을 언제든지 수정해 보낼 수 있습니다.
아웃룩에서 HTML 소스 보기/편집하기 혹은
웹 브라우저 보기 기능이 왜 필요한가요?
Microsoft Outlook은 전세계 많은 사람들이 사용하는 이메일 클라이언트 중 하나입니다. 하지만 아웃룩을 사용하는 경우 이메일이 불완전하게 표시되는 경우가 종종 발생합니다.
아웃룩이 이메일 디스플레이 방식이 워드(Word)로 구성되어 있어 아웃룩 이메일이 실제 웹 브라우저에서 표시 되는 화면과 다른 경우가 많이 발생합니다. 그렇기 때문에 뉴스레터와 같은 다수의 고객에게 이메일을 발송하기 전 웹 브라우저에서 이메일이 어떻게 나오는지 확인이 꼭 필요합니다.
토틀의 HTML 소스 보기 기능 활용하기

HTML 소스 보기 기능 (브라우저에서 보기)을 활용하면 브라우저에 상관 없이 아웃룩의 모든 이메일의 HTML 소스 수정 및 편집이 가능할 뿐 아니라 브라우저 및 디바이스 별로 이메일이 어떻게 보여지는 지 손쉽게 확인할 수 있습니다. 상세 사용 방법은 아래에서 확인해보세요.
아웃룩에서
HTML 이메일을 전송하는 방법!
1. 먼저 토틀 프로그램을 다운로드 및 설치 완료합니다.
다운로드 | 토틀
토틀 다운로드
totlelab.com
2. 아웃룩을 실행해 새 전자메일을 클릭합니다.
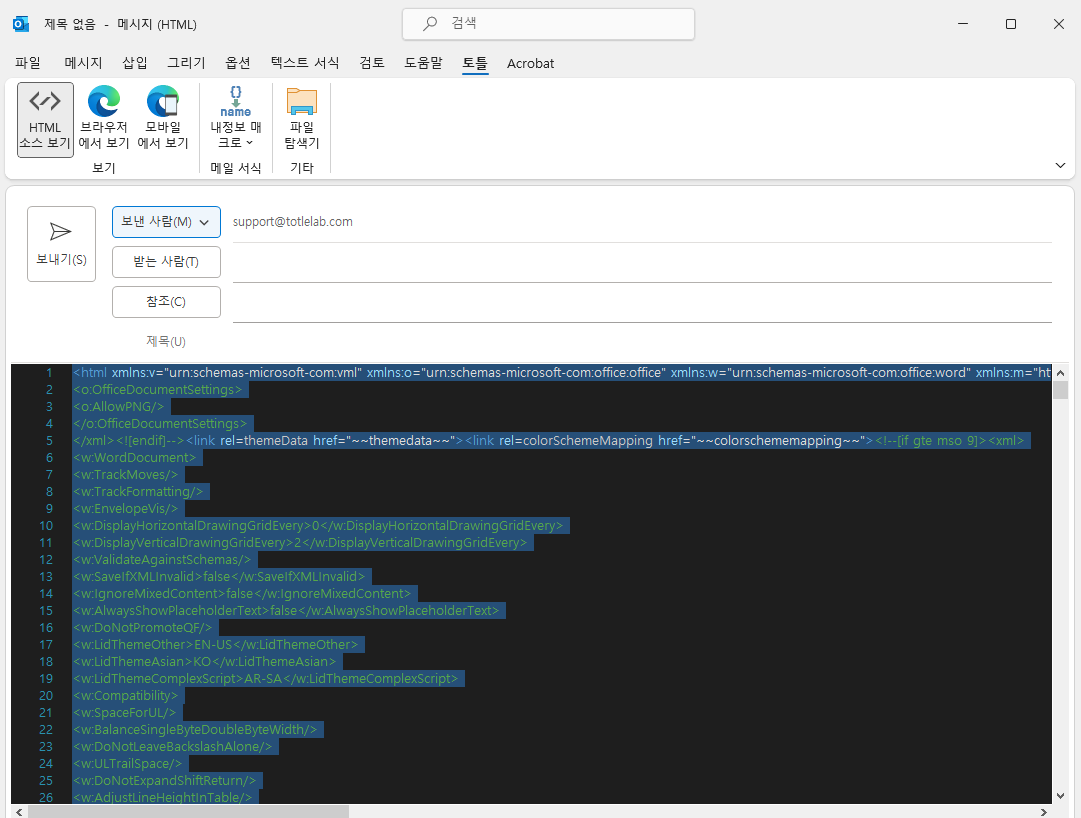
3. 아웃룩 상단의 토틀 탭을 클릭합니다.
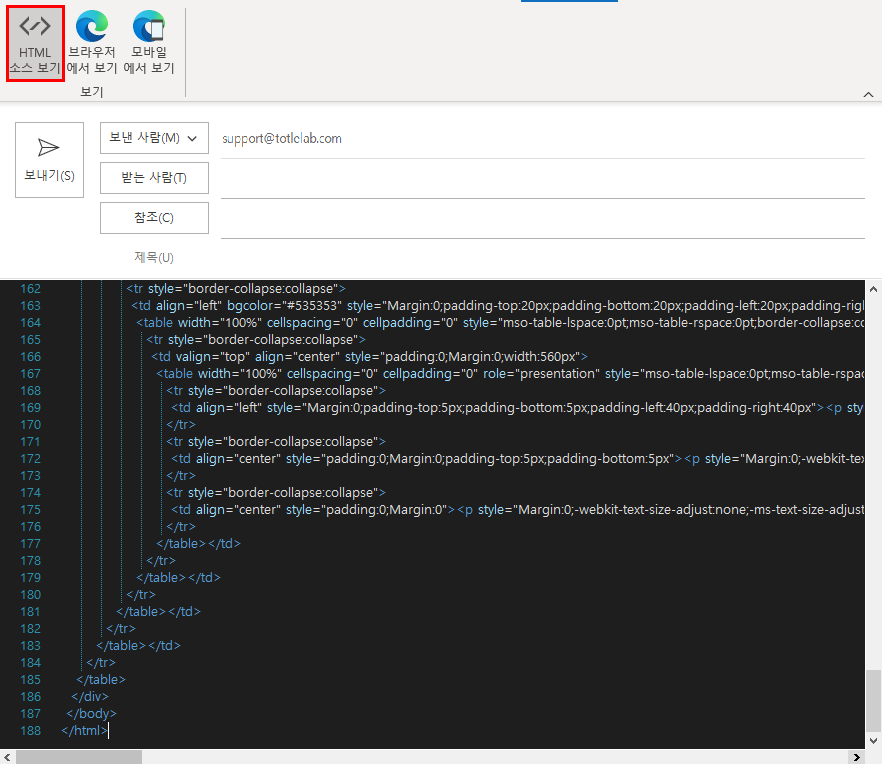
4. 아웃룩 상단의 오피스 플러그인 메뉴에서 HTML 소스 보기를 클릭합니다.

5. 클릭과 동시에 나타나는 기존의 코드를 모두 선택(Ctrl + A)한 후 Delete를 눌러 모두 삭제합니다.

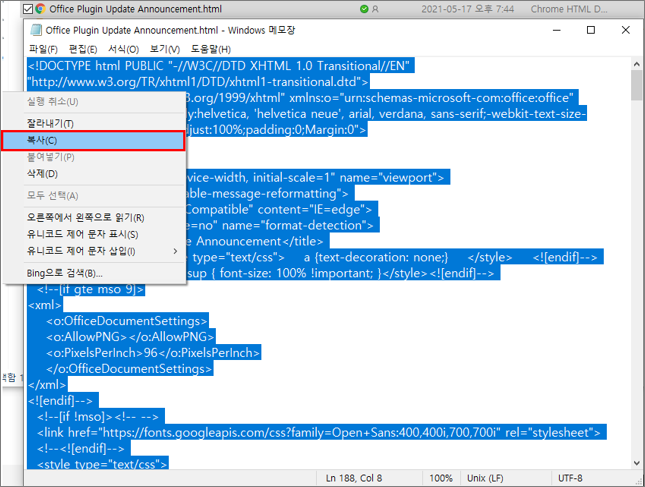
6. 아웃룩으로 삽입 혹은 전송하려고 하는 HTML 파일 코드를 복사합니다.

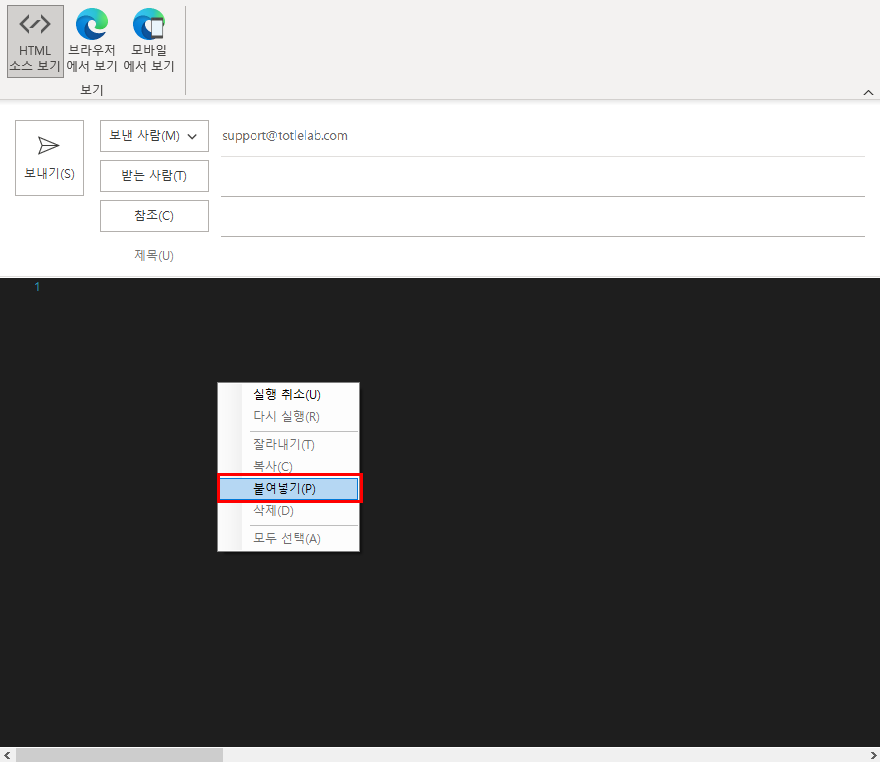
7. 복사한 HTML 코드를 아웃룩에 붙여넣기 합니다.

8. HTML 코드를 붙여 넣기 한 후 상단의 HTML 소스 보기를 한번 더 클릭합니다.

9. HTML 소스 보기를 클릭하면 아래 이미지와 같은 HTML 코드 변경 및 적용 확인 팝업창이 나타납니다.
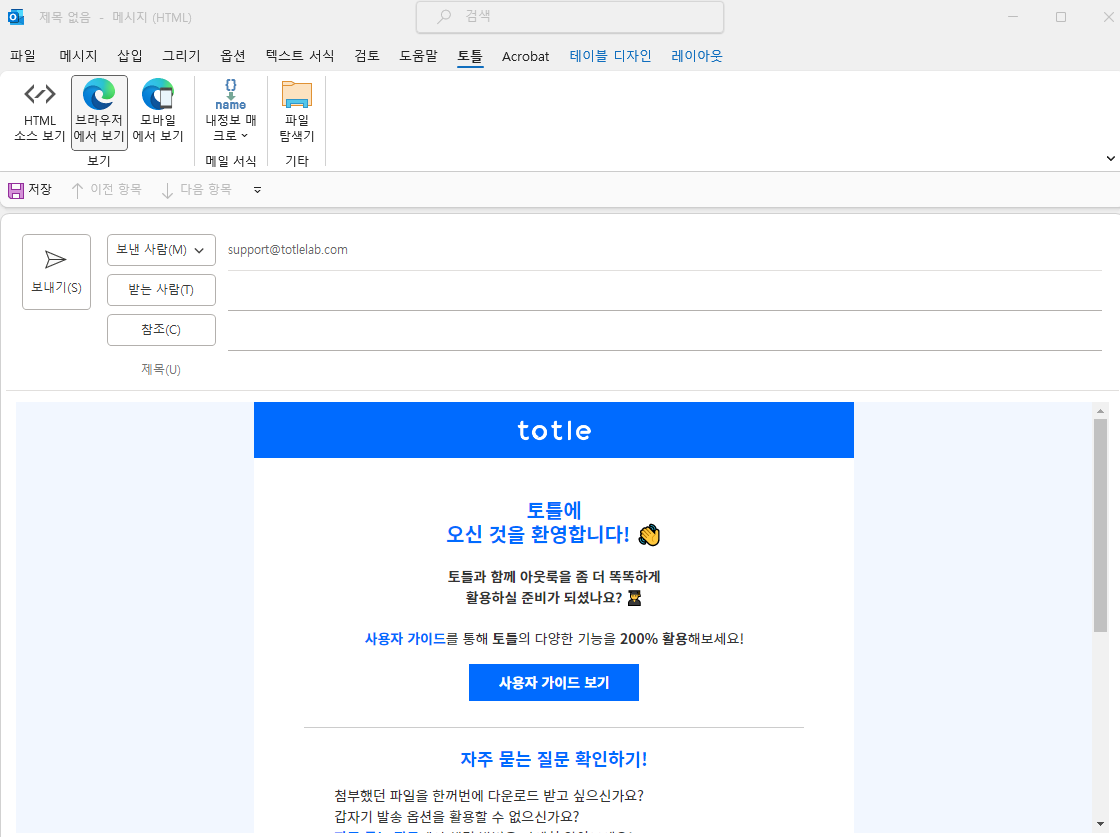
이 팝업창에서 예(Y)를 클릭하면 HTML 코드가 적용된 이메일을 확인할 수 있습니다.


HTML 코드가 아웃룩에서
잘 적용되었는지 확인하는 방법
토틀의 메뉴를 통해 아웃룩에 삽입한 HTML 코드가 잘 적용되었는지 확인할 수 있습니다.
1. 브라우저에서 보기를 클릭해 확인
브라우저에서 보기를 클릭하면 브라우저에서 HTML 파일이 어떻게 보이는지 아웃룩 창에서 바로 확인할 수 있습니다.

💡 브라우저 보기 기능 활용 전 체크해야 할 것!
👉 Edge WebView2 Runtime

브라우저에서 보기 기능을 활용하기 위해서는 Edge WebView2 Runtime 프로그램이 설치되어 있어야 합니다. Windows 7 및 Windows 10을 업데이트하지 않은 사용자 분들은 상기 프로그램이 설치되어 있지 않은 경우가 있습니다. 이 경우 위 화면과 같이 팝업창의 안내대로 Edge WebView 2 Runtime 프로그램을 다운로드 받아 설치를 완료해주세요.

2. 모바일에서 보기를 클릭해 확인
모바일에서 보기

모바일에서 보기를 클릭하면 이메일이 다양한 모바일 및 태블릿에서 어떻게 표시 되는지 손쉽게 확인하실 수 있습니다.
화면 회전
더불어 팝업창 상단 우측에 위치한 화면 회전 버튼을 클릭하면 모바일 및 태블릿 회전 시 보여지는 이메일 메시지를 미리 확인하실 수 있습니다.

지금 바로 토틀 다운로드를 통해
아웃룩에서 HTML 이메일을 전송해보세요!
제품과 관련해 문의할 사항이 있으신가요?
지금 바로 아래 연락처로 문의해주세요!
▶ 1:1 문의하기
▶ E: support@totlelab.com
'토틀 상세 기능 > 다양한 발송 옵션' 카테고리의 다른 글
| 아웃룩에서 개인화 이메일 발송하는 방법 (매크로 발송) (0) | 2022.08.08 |
|---|---|
| 아웃룩에서 대용량 첨부파일을 보내는 방법 (0) | 2022.08.08 |
| 아웃룩에서 내가 보낸 이메일 수신 확인 하는 방법 (2) | 2022.08.08 |
| 아웃룩에서 동일 이메일을 개별발송하는 방법 (1:1 발송) (0) | 2022.08.08 |
| 아웃룩에서 잘못 보낸 이메일 회수하는 방법 (2) | 2022.08.03 |

